|
2016-05-17 17:36
조회: 30,764
추천: 12
카카오톡 프로필 사진을 닮은 인장 틀안녕하세요.
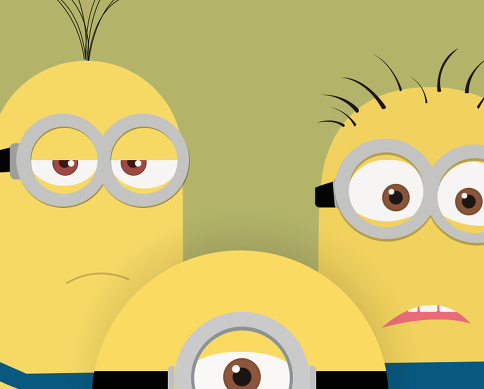
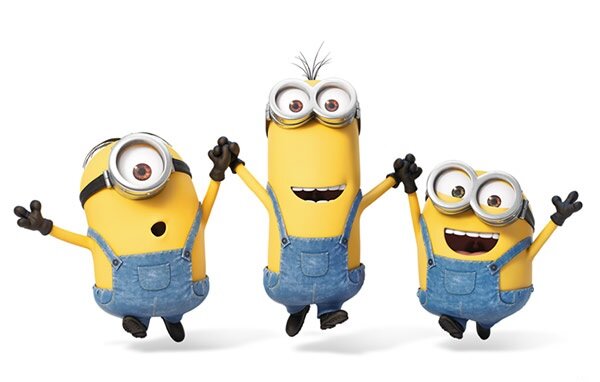
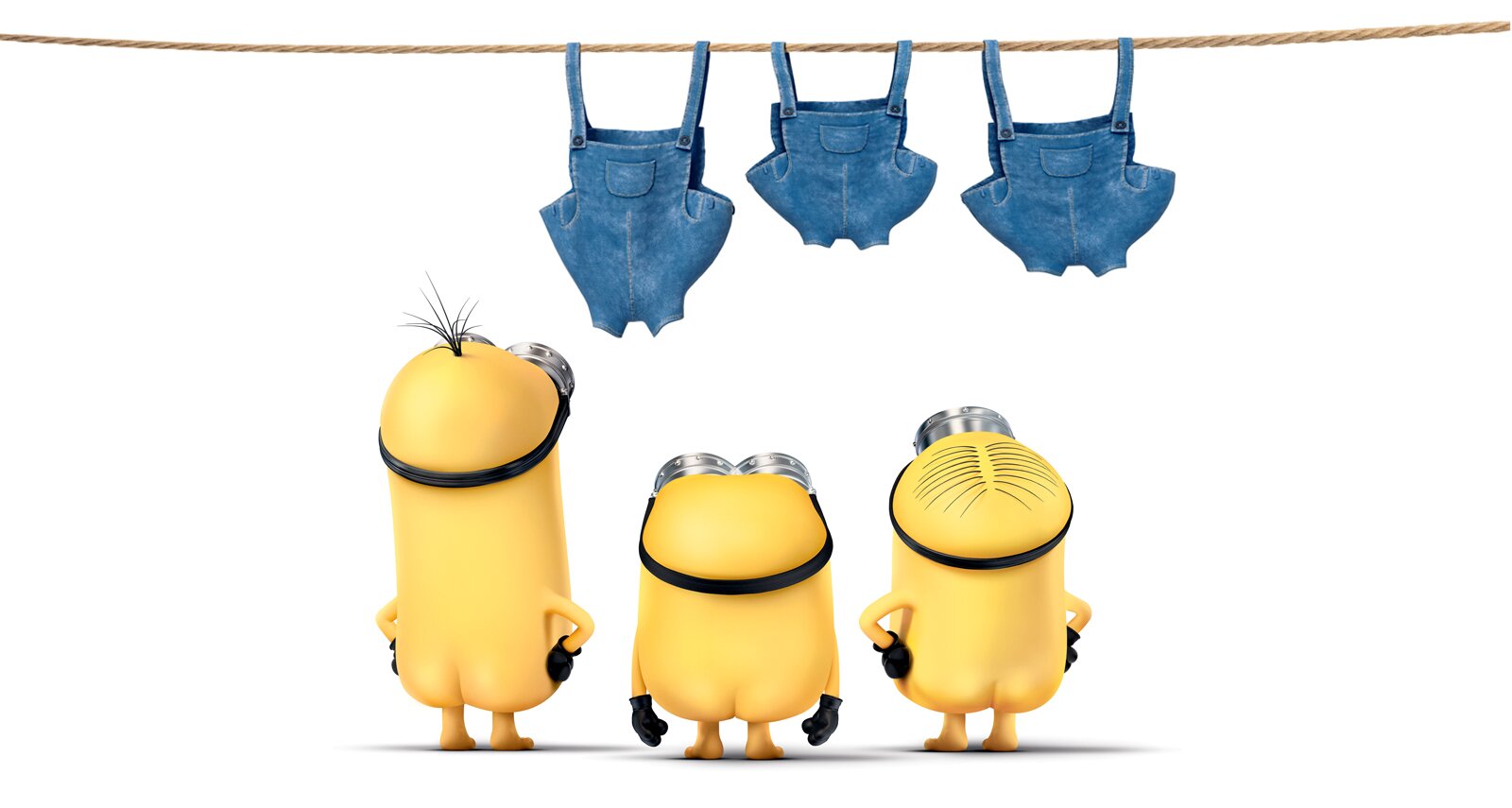
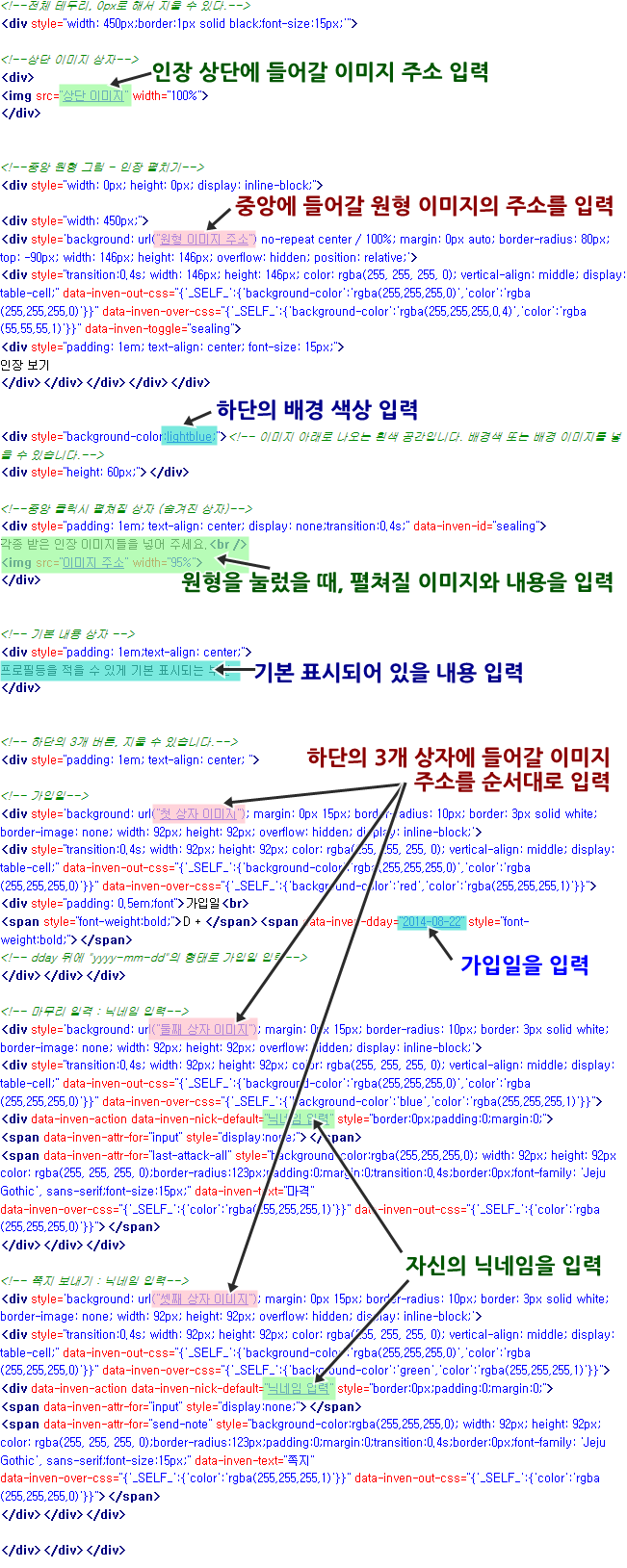
인벤 스크립트에 관심을 가져주셔서 감사합니다. 스크립트를 활용해 멋지게 인장을 꾸미고 싶지만, 공부할 시간이나 스크립트를 작성할 여유가 없으신 분들을 위해 준비해 봤습니다. 이번 편에서는, 카카오톡이나 라인 메신저의 프로필 사진을 닮은 인장 틀을 소개해 드립니다. 소스는 조금 길지만, 밑줄이 그어진 부분만 고쳐주시면 뚝딱 완성할 수 있습니다. 편집하기 쉽도록 소스 전문을 첨부 파일로 올려놨습니다. 영화 '미니언즈'의 캐릭터를 사용해, 샘플을 만들어 봤습니다. 코드 예시 코드 보충 설명 실제 적용 예시 <!--전체 테두리, 0px로 해서 지울 수 있다.--> <div style="width: 450px;border:1px solid black;font-size:15px;'"> <!--상단 이미지 상자--> <div> <img src="상단 이미지" width="100%"> </div> <!--중앙 원형 그림 - 인장 펼치기--> <div style="width: 0px; height: 0px; display: inline-block;"> <div style="width: 450px;"> <div style='background: url("원형 이미지 주소") no-repeat center / 100%; margin: 0px auto; border-radius: 80px; top: -90px; width: 146px; height: 146px; overflow: hidden; position: relative;'> <div style="transition:0.4s; width: 146px; height: 146px; color: rgba(255, 255, 255, 0); vertical-align: middle; display: table-cell;" data-inven-out-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)','color':'rgba(255,255,255,0)'}}" data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0.4)','color':'rgba(55,55,55,1)'}}" data-inven-toggle="sealing"> <div style="padding: 1em; text-align: center; font-size: 15px;"> 인장 보기 </div></div></div></div></div> <div style="background-color:lightblue;"><!-- 이미지 아래로 나오는 흰색 공간입니다. 배경색 또는 배경 이미지를 넣을 수 있습니다.--> <div style="height: 60px;"></div> <!--중앙 클릭시 펼쳐질 상자 (숨겨진 상자)--> <div style="padding: 1em; text-align: center; display: none;transition:0.4s;" data-inven-id="sealing"> 각종 받은 인장 이미지들을 넣어 주세요.<br /> <img src="이미지 주소" width="95%"> </div> <!-- 기본 내용 상자 --> <div style="padding: 1em;text-align: center;"> 프로필등을 적을 수 있게 기본 표시되는 부분 </div> <!-- 하단의 3개 버튼, 지울 수 있습니다.--> <div style="padding: 1em; text-align: center; "> <!-- 가입일--> <div style='background: url("첫 상자 이미지"); margin: 0px 15px; border-radius: 10px; border: 3px solid white; border-image: none; width: 92px; height: 92px; overflow: hidden; display: inline-block;'> <div style="transition:0.4s; width: 92px; height: 92px; color: rgba(255, 255, 255, 0); vertical-align: middle; display: table-cell;" data-inven-out-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)','color':'rgba(255,255,255,0)'}}" data-inven-over-css="{'_SELF_':{'background-color':'red','color':'rgba(255,255,255,1)'}}"> <div style="padding: 0.5em;font">가입일<br> <span style="font-weight:bold;">D + </span><span data-inven-dday="2014-08-22" style="font-weight:bold;"></span> <!-- dday 뒤에 "yyyy-mm-dd"의 형태로 가입일 입력--> </div></div></div> <!-- 마무리 일격 : 닉네임 입력--> <div style='background: url("둘째 상자 이미지"); margin: 0px 15px; border-radius: 10px; border: 3px solid white; border-image: none; width: 92px; height: 92px; overflow: hidden; display: inline-block;'> <div style="transition:0.4s; width: 92px; height: 92px; color: rgba(255, 255, 255, 0); vertical-align: middle; display: table-cell;" data-inven-out-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)','color':'rgba(255,255,255,0)'}}" data-inven-over-css="{'_SELF_':{'background-color':'blue','color':'rgba(255,255,255,1)'}}"> <div data-inven-action data-inven-nick-default="닉네임 입력" style="border:0px;padding:0;margin:0;"> <span data-inven-attr-for="input" style="display:none;"></span> <span data-inven-attr-for="last-attack-all" style="background-color:rgba(255,255,255,0); width: 92px; height: 92px; color: rgba(255, 255, 255, 0);border-radius:123px;padding:0;margin:0;transition:0.4s;border:0px;font-family: 'Jeju Gothic', sans-serif;font-size:15px;" data-inven-text="마격" data-inven-over-css="{'_SELF_':{'color':'rgba(255,255,255,1)'}}" data-inven-out-css="{'_SELF_':{'color':'rgba(255,255,255,0)'}}"></span> </div></div></div> <!-- 쪽지 보내기 : 닉네임 입력--> <div style='background: url("셋째 상자 이미지"); margin: 0px 15px; border-radius: 10px; border: 3px solid white; border-image: none; width: 92px; height: 92px; overflow: hidden; display: inline-block;'> <div style="transition:0.4s; width: 92px; height: 92px; color: rgba(255, 255, 255, 0); vertical-align: middle; display: table-cell;" data-inven-out-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)','color':'rgba(255,255,255,0)'}}" data-inven-over-css="{'_SELF_':{'background-color':'green','color':'rgba(255,255,255,1)'}}"> <div data-inven-action data-inven-nick-default="닉네임 입력" style="border:0px;padding:0;margin:0;"> <span data-inven-attr-for="input" style="display:none;"></span> <span data-inven-attr-for="send-note" style="background-color:rgba(255,255,255,0); width: 92px; height: 92px; color: rgba(255, 255, 255, 0);border-radius:123px;padding:0;margin:0;transition:0.4s;border:0px;font-family: 'Jeju Gothic', sans-serif;font-size:15px;" data-inven-text="쪽지" data-inven-over-css="{'_SELF_':{'color':'rgba(255,255,255,1)'}}" data-inven-out-css="{'_SELF_':{'color':'rgba(255,255,255,0)'}}"></span> </div></div></div> </div></div></div>  < 복붙 완성 시리즈 바로가기 > [바로가기] 복붙 완성 시리즈 8 : 카카오톡 프로필 사진을 닮은 인장 틀 [바로가기] 복붙 완성 시리즈 7 : 블록 쌓듯 조립해서 인장 완성! 블록형 인장 틀 [바로가기] 복붙 완성 시리즈 6 : 이미지 속에도 인벤 스크립트를 넣어보자! [바로가기] 복붙 완성 시리즈 5 : 마우스를 올리면 줌-인(Zoom-in)되는 이미지 [바로가기] 복붙 완성 시리즈 4 : 마우스 오버(클릭)로 이미지가 바뀌는 갤러리형 인장 [바로가기] 복붙 완성 시리즈 3 : 인벤 복권! 그리고 확률을 정하는 방법에 대해 [바로가기] 복붙 완성 시리즈 2 : 오늘의 게임 운세는 인장에서 확인해 보시겠어요? [바로가기] 복붙 완성 시리즈 1 : 마무리 일격 버튼을 이미지로? 조금 색다른 마격 |
 c13692884335.zip [1Kb]
c13692884335.zip [1Kb]