|
2016-04-05 11:20
мЎ°нҡҢ: 8,656
추мІң: 3
мқёлІӨ ліөк¶Ң! к·ёлҰ¬кі нҷ•лҘ мқ„ м •н•ҳлҠ” л°©лІ•м—җ лҢҖн•ҙм•Ҳл…•н•ҳм„ёмҡ”.
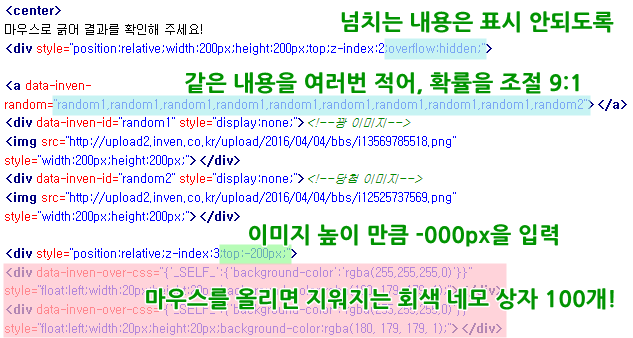
мқёлІӨ мҠӨнҒ¬лҰҪнҠём—җ кҙҖмӢ¬мқ„ к°Җм ёмЈјм…”м„ң к°җмӮ¬н•©лӢҲлӢӨ. мҠӨнҒ¬лҰҪнҠёлҘј лҚ”мҡұ нҷңмҡ©н•ҙ л©Ӣм§ҖкІҢ мқёмһҘмқ„ кҫёлҜёкі мӢ¶м§Җл§Ң, кіөл¶Җн• мӢңк°„мқҙлӮҳ мҠӨнҒ¬лҰҪнҠёлҘј мһ‘м„ұн• мӢңк°„мқҙ м—¬мқҳм№ҳ м•ҠмңјмӢ 분л“Өмқ„ мң„н•ҙ мӨҖ비н•ҙ лҙӨмҠөлӢҲлӢӨ. мқҙлІҲ нҺём—җм„ңлҠ” "ліөк¶Ң!"мһ…лӢҲлӢӨ. м§ҖлӮңлІҲкіј л§Ҳм°¬к°Җм§ҖлЎң мҳӨм§Ғ мҪ”л“ңлҘј ліөмӮ¬м—җм„ң, мқёлІӨнҶ лҰ¬мқҳ HTMLмқ„ лҲҢлҹ¬м„ң л¶ҷм—¬л„Јкё°лЎң мӮ¬мҡ©н• мҲҳ мһҲмҠөлӢҲлӢӨ. мқёлІӨ мҠӨнҒ¬лҰҪнҠёмқҳ л¬ҙмһ‘мң„ м¶ңл Ҙкіј л§Ҳмҡ°мҠӨ мҳӨлІ„лҘј мӮ¬мҡ©н•ҙм„ң л§Ңл“Өм–ҙ лҙӨмҠөлӢҲлӢӨ. 비лЎқ лӢ№мІЁмқҙ мһҲм§Җл§Ң, мғҒн’ҲмқҖ м—ҶмҠөлӢҲлӢӨ. к°ҷмқҖ лӮҙмҡ©мқҙ 100мӨ„мқҙлӮҳ л°ҳліөлҗҳкі мһҲлӢӨ ліҙлӢҲ мҪ”л“ңк°Җ мЎ°кёҲ к№ҒлӢҲлӢӨ. 'мҪ”л“ң мҳҲмӢң'лҘј нҒҙлҰӯн•ҳкё° м „м—җлҠ” мҠӨнҒ¬лЎӨ мЈјмқҳ! мҪ”л“ң мҳҲмӢң (мҠӨнҒ¬лЎӨ мЈјмқҳ) мҪ”л“ң ліҙ충 м„ӨлӘ… мӢӨм ң м Ғмҡ© мҳҲмӢң <center> л§Ҳмҡ°мҠӨлЎң кёҒм–ҙ кІ°кіјлҘј нҷ•мқён•ҙ мЈјм„ёмҡ”! <div style="position:relative;width:200px;height:200px;top;z-index:2;overflow:hidden;"> <a data-inven-random="random1,random1,random1,random1,random1,random1,random1,random1,random1,random2"></a> <div data-inven-id="random1" style="display:none;"><!--кҪқ мқҙлҜём§Җ--> <img src="http://upload2.inven.co.kr/upload/2016/04/04/bbs/i13569785518.png" style="width:200px;height:200px;"></div> <div data-inven-id="random2" style="display:none;"><!--лӢ№мІЁ мқҙлҜём§Җ--> <img src="http://upload2.inven.co.kr/upload/2016/04/04/bbs/i12525737569.png" style="width:200px;height:200px;"></div> <div style="position:relative;z-index:3;top:-200px;"> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> <div data-inven-over-css="{'_SELF_':{'background-color':'rgba(255,255,255,0)'}}" style="float:left;width:20px;height:20px;background-color:rgba(180, 179, 179, 1);"></div> </div></div><br></center> <div style="font-size:11px;text-align:right;margin-right:10px;">(мқҙлҜём§Җ м¶ңмІҳ:нҒҙлЎңм ҖмҠӨ нҢ¬мӮ¬мқҙнҠё нӮ·)</div>  (мқҙлҜём§Җ м¶ңмІҳ:нҒҙлЎңм ҖмҠӨ нҢ¬мӮ¬мқҙнҠё нӮ·) мһҗмӢ мқҙ мӣҗн•ҳлҠ” мқҙлҜём§ҖлЎң л°”кҫёмӢӨ 분л“ӨмқҖ м•„лһҳ н•ӯлӘ©мқ„ м°ёкі н•ҙ мЈјм„ёмҡ”. мІ« div мғҒмһҗмҷҖ кҪқ мқҙлҜём§Җ, лӢ№мІЁ мқҙлҜём§Җм—җ л¶ҷм–ҙ мһҲлҠ” мӮ¬мқҙмҰҲ "width:200px;height:200px;" лҘј мһҗмӢ мқҳ мқҙлҜём§Җм—җ л§һм¶°м„ң мҲҳм •н•ҙ мЈјм„ёмҡ”. нҡҢмғү лІ„нҠјл“Өмқҙ л“Өм–ҙмһҲлҠ” div мғҒмһҗмқҳ "top:-200px"м—җлҠ”, мң„м—җ л„Јм–ҙмЈјмӢ мқҙлҜём§Җмқҳ height к°’мқ„ "-(л§Ҳмқҙл„ҲмҠӨ)"лҘј л¶ҷм—¬м„ң л„Јм–ҙ мЈјм„ёмҡ”. л§Ҳмҡ°мҠӨк°Җ м§ҖлӮҳк°Ҳ л•Ң, нҲ¬лӘ…н•ҙ м§ҖлҠ” мғҒмһҗмқҳ мӮ¬мқҙмҰҲлҠ” кё°ліё 20*20мңјлЎң мһЎм•„лҶЁм§Җл§Ң, лҚ”мҡұ нҒ¬кІҢ лҳҗлҠ” мһ‘кІҢ ліҖкІҪн•ҳм…”лҸ„ лҗ©лӢҲлӢӨ. лҢҖмӢ ліҖн•ң л©ҙм Ғл§ҢнҒј мғҒмһҗмқҳ к°ңмҲҳлҠ” мЎ°м Ҳн•ҙм•јкІ м§Җл§Ңмҡ”. "width:20px;height:20px;"мқҙ к°’мқ„ мқјкҙ„ мЎ°м Ҳн•ҙ мЈјмӢңл©ҙ лҗ©лӢҲлӢӨ. < мқёлІӨ мҠӨнҒ¬лҰҪнҠё Lv Up! лһңлҚӨм—җ нҷ•лҘ мқ„ л„Јм–ҙ ліҙмһҗ > мқёлІӨ мҠӨнҒ¬лҰҪнҠём—җм„ңлҠ” нҒ¬кІҢ л‘җ к°Җм§Җ л°©лІ•мңјлЎң нҷ•лҘ мқ„ кө¬нҳ„н• мҲҳ мһҲмҠөлӢҲлӢӨ. мқјлӢЁ мң„мҷҖ к°ҷмқҙ, кҪқмқё random1мқ„ 9лІҲ м Ғм–ҙ лҶ“кі , лӢ№мІЁмқё random2лҘј 1лІҲл§Ң м Ғм–ҙ лҶ“лҠ” л°©лІ•мһ…лӢҲлӢӨ. мғҒмһҗм—җлҠ” 2мһҘмқҳ м№ҙл“ң л°–м—җ м—Ҷм§Җл§Ң, кҪқ м№ҙл“ңлҘј лҪ‘мқ„ нҷ•лҘ мқҙ 9, лӢ№мІЁ м№ҙл“ңлҘј лҪ‘мқ„ нҷ•лҘ мқҙ 1мқҙ лҗҳлҠ” нҳ•нғң мһ…лӢҲлӢӨ. data-inven-random= "random1,random1,random1,random1,random1,random1,random1,random1,random1,random2" мң„ мғҒнғңм—җм„ң л§Ңмқј <a></a>лҘј 추к°Җн•ҙ л¬ҙмһ‘мң„лЎң лҪ‘мқ„ мҲҳ мһҲкІҢ л§Ңл“ лӢӨл©ҙ, нҒҙлҰӯн• л•Ңл§ҲлӢӨ кҪқкіј лӢ№мІЁмқҙ мҲңм„ңлҢҖлЎң (1:1 нҷ•лҘ лЎң) лӮҳмҳӨлҠ” кІғлҸ„ ліј мҲҳ мһҲмҠөлӢҲлӢӨ. мқҳлҸ„м№ҳ м•ҠмқҖ мқҙлҹ° нҳ„мғҒмқҖ, м •нҷ•н•ҳкІҢлҠ” н•ҙлӢ№ кё°лҠҘмқҙ м…”н”Ңмқҙкё° л•Ңл¬ём—җ л°ңмғқн•ҳлҠ” нҳ„мғҒмһ…лӢҲлӢӨ. random1мқҙ лӮҳмҷ”мңјлӢҲ, лӢӨмқҢм—җлҠ” 1мқҙ м•„лӢҢ лӢӨлҘё м•„л¬ҙкІғ вҶ’ random2 к°Җ лӮҳмҳӨлҠ” кІғмһ…лӢҲлӢӨ. мқҙкІғмқ„ лҢҖмІҙн• л°©лІ•мңјлЎңлҠ”, 'random1~10' к№Ңм§Җ л§Ңл“Өм–ҙ лҶ“кі , 1~9к№Ңм§ҖлҠ” к°ҷмқҖ мқҙлҜём§ҖлҘј, 10л§Ң лӢӨлҘё мқҙлҜём§ҖлҘј кұём–ҙм„ң нҷ•лҘ мқ„ л§Ңл“Ө мҲҳ мһҲмҠөлӢҲлӢӨ. мғҒмһҗм—җлҠ” 10мһҘмқҳ м№ҙл“ңк°Җ л“Өм–ҙ мһҲлҠ”лҚ°, к·ёмӨ‘мқҳ 9мһҘмқҙ к°ҷмқҖ м№ҙл“ңк°Җ лҗҳлҠ” кө¬м„ұмһ…лӢҲлӢӨ. н•ҳм§Җл§Ң мқҙ кІҪмҡ°м—җлҠ” 10к°ңмқҳ (к°ҷмқҖ) мқҙлҜём§ҖлҘј л¶Ҳлҹ¬мҳ¬ л•Ңл§ҲлӢӨ лҚ°мқҙн„°к°Җ мӮ¬мҡ©лҗҳлӢӨ ліҙлӢҲ, м•ҲмўӢмқҖ мёЎл©ҙлҸ„ м—Ҷм§ҖлҠ” м•ҠмҠөлӢҲлӢӨ. мһҗмӢ мқҙ кө¬нҳ„н• мғҒнҷ©м—җ л”°лқјм„ң м Ғм Ҳн•ң л°©лІ•мқ„ мқҙмҡ©н•ҙ мЈјмӢңл©ҙ лҗ©лӢҲлӢӨ. 'мқҙлҹ° мӢқмңјлЎң л§Ңл“ мҳҲмӢңк°Җ н•„мҡ”н•ҙмҡ”', 'м Җлҹ° нҳ•нғңлЎң л§Ңл“Ө мҲҳ м—ҶлӮҳмҡ”?' к°ҷмқҖ к¶ҒкёҲн•ң кІҪмҡ°лҠ” мқёлІӨ мҠӨнҒ¬лҰҪнҠё кІҢмӢңнҢҗм—җ кёҖмқ„ лӮЁкІЁмЈјмӢңл©ҙ, лҸ„мӣҖмқҙ лҗҳм–ҙ л“ңлҰҙ мҲҳ мһҲлҸ„лЎқ мөңм„ мқ„ лӢӨн•ҳкІ мҠөлӢҲлӢӨ. к°җмӮ¬н•©лӢҲлӢӨ. < ліөл¶ҷ мҷ„м„ұ мӢңлҰ¬мҰҲ л°”лЎңк°Җкё° > [л°”лЎңк°Җкё°] ліөл¶ҷ мҷ„м„ұ мӢңлҰ¬мҰҲ 8 : м№ҙм№ҙмҳӨнҶЎ н”„лЎңн•„ мӮ¬м§„мқ„ лӢ®мқҖ мқёмһҘ нӢҖ [л°”лЎңк°Җкё°] ліөл¶ҷ мҷ„м„ұ мӢңлҰ¬мҰҲ 7 : лё”лЎқ мҢ“л“Ҝ мЎ°лҰҪн•ҙм„ң мқёмһҘ мҷ„м„ұ! лё”лЎқнҳ• мқёмһҘ нӢҖ [л°”лЎңк°Җкё°] ліөл¶ҷ мҷ„м„ұ мӢңлҰ¬мҰҲ 6 : мқҙлҜём§Җ мҶҚм—җлҸ„ мқёлІӨ мҠӨнҒ¬лҰҪнҠёлҘј л„Јм–ҙліҙмһҗ! [л°”лЎңк°Җкё°] ліөл¶ҷ мҷ„м„ұ мӢңлҰ¬мҰҲ 5 : л§Ҳмҡ°мҠӨлҘј мҳ¬лҰ¬л©ҙ мӨҢ-мқё(Zoom-in)лҗҳлҠ” мқҙлҜём§Җ [л°”лЎңк°Җкё°] ліөл¶ҷ мҷ„м„ұ мӢңлҰ¬мҰҲ 4 : л§Ҳмҡ°мҠӨ мҳӨлІ„(нҒҙлҰӯ)лЎң мқҙлҜём§Җк°Җ л°”лҖҢлҠ” к°Өлҹ¬лҰ¬нҳ• мқёмһҘ [л°”лЎңк°Җкё°] ліөл¶ҷ мҷ„м„ұ мӢңлҰ¬мҰҲ 3 : мқёлІӨ ліөк¶Ң! к·ёлҰ¬кі нҷ•лҘ мқ„ м •н•ҳлҠ” л°©лІ•м—җ лҢҖн•ҙ [л°”лЎңк°Җкё°] ліөл¶ҷ мҷ„м„ұ мӢңлҰ¬мҰҲ 2 : мҳӨлҠҳмқҳ кІҢмһ„ мҡҙм„ёлҠ” мқёмһҘм—җм„ң нҷ•мқён•ҙ ліҙмӢңкІ м–ҙмҡ”? [л°”лЎңк°Җкё°] ліөл¶ҷ мҷ„м„ұ мӢңлҰ¬мҰҲ 1 : л§Ҳл¬ҙлҰ¬ мқјкІ© лІ„нҠјмқ„ мқҙлҜём§ҖлЎң? мЎ°кёҲ мғүлӢӨлҘё л§ҲкІ© |
|
|


 Nacx
Nacx