|
2017-05-09 22:00
조회: 9,650
추천: 14
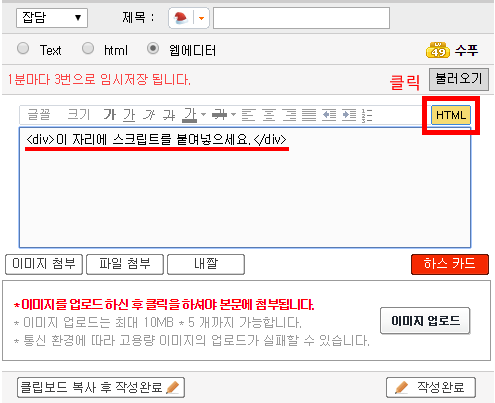
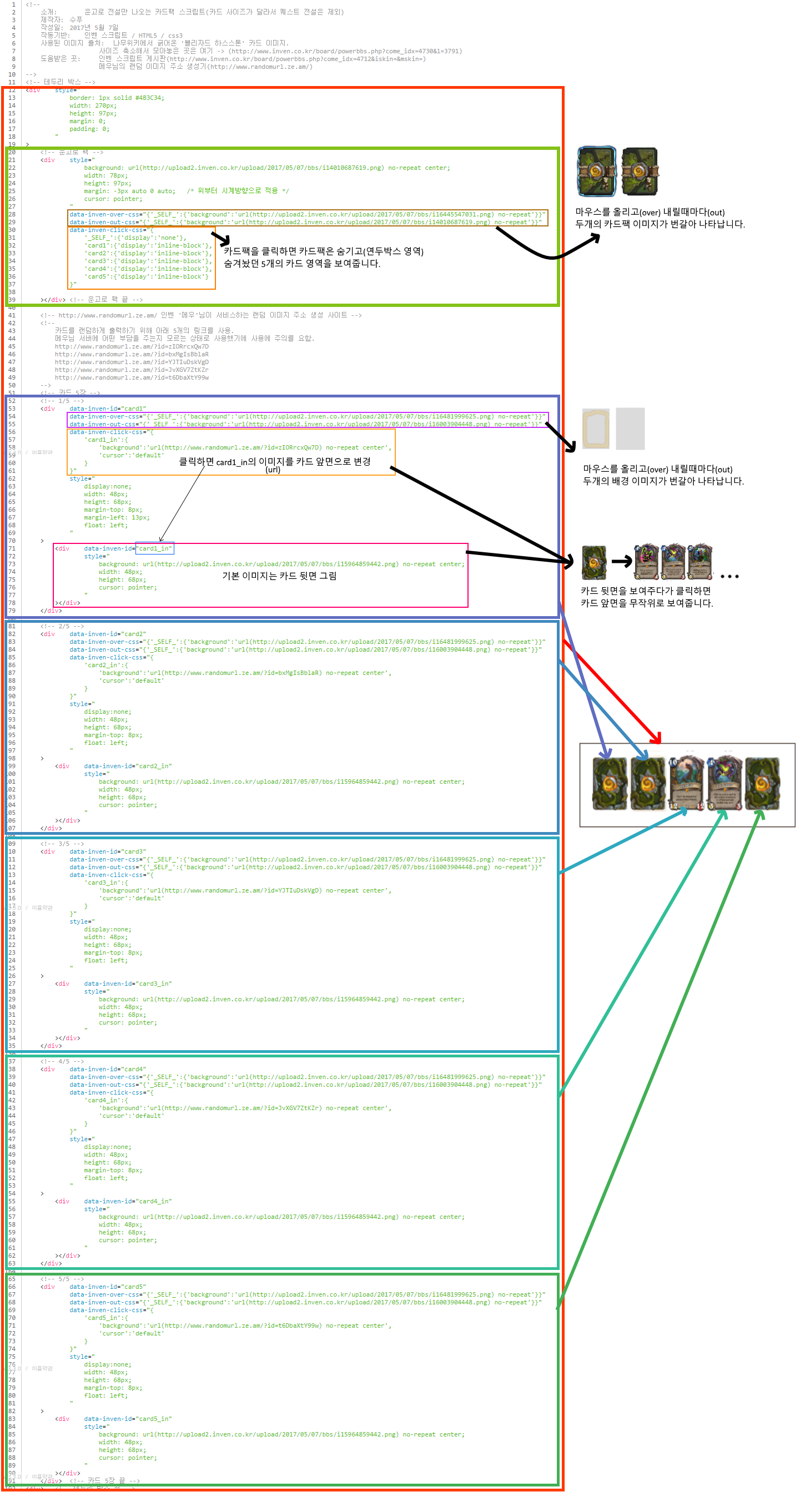
(하스스톤) 인장에 카드팩 만들기!황량한 인장을 위해 카드팩을 만들어 봤습니다. 현재는 운고로 전설 카드만 나오는 상태입니다. (퀘전제외)  ▲ 소스 그대로 인장에 넣으셔도 되고, 그림처럼 인벤 글 쓰실때 우상단 html을 눌러 <div>소스 붙여넣기</div> 식으로 쓰셔도 되겠습니다. (단, 이럴경우 PC에서만 누를 수 있습니다. 모바일은 인장이나 / PC버전 보기로 전환후 클릭 가능) 블리자드 게임, '하스스톤'을 즐기는 분들께 헌정합니다. (▲ 모바일은 'PC화면 보기'를 누르거나, 제 인장에서 클릭가능) ※ 배경 / 테두리 색상은 소스의 18, 19번줄에서 변경할 수 있습니다. 소스 해설 ▼ 
EXP
48,823
(27%)
/ 51,001
-
운고로 전설만
나오는 카드팩! 한 줄 가운데 정렬
3번 메시지 패널. 여러줄을 가운데 정렬하는 방법
4번 메시지 패널
5번 메시지 패널
이미지 넣는 법 1
6번 메시지 패널
이미지 넣는 법 2
7번 메시지 패널
화면 분할 하기 8번 메시지 패널
9번 메시지 패널
2번 탭. 한 줄일 경우 수직 가운데 정렬 방법.
3번 탭. 여러줄일 경우 수직 가운데 정렬을 하기위해선, div안에 div를 넣고 부모 div에 display:table;을 주고, 자식 div에 display:table-cell; vertical-align:middle; 을 주는 방법을 써야 합니다.
4번 탭
줄바꿈 태그나 스타일 속성을 이용해 멋진 인장을 만들어 보세요.
5번 탭
이미지를 중앙에서 오리기 이미지 위에 글씨도 쓸 수 있습니다.
6번 탭
이미지를 탭 크기에 맞추어 리사이징 하기. 이미지 위에 글씨도 쓸 수 있습니다. 7번 탭
div 내에서 또다시 영역 분할하기. 어때요, 참 쉽죠?
인장이 마음에 드셨나요?
(소스 공유) 9번 탭
이 안에 마격도 넣어보세요!
|
 수푸
수푸